こんにちは、ブロガーをしている OkuriJun (@okuribitomato) です。
猫でも(誰でも)わかるように説明することを心がけています。この記事ではSWELL(ワードプレステーマ)で目次を設定する方法を説明します。
この記事は次の悩みを解決します。
✔ 目次とは?
✔ 目次の設定方法
✔ 目次をサイドバーに表示させる方法
猫でもわかるように紹介していきますね。

<プロフィール>
✔ Okuri Jun
✔ 猫でもわかるように説明する人
✔ ブログのはじめかた伝授
✔ 仮想通貨歴 4年
✔ NFT歴 2年
【SWELL】目次とは?
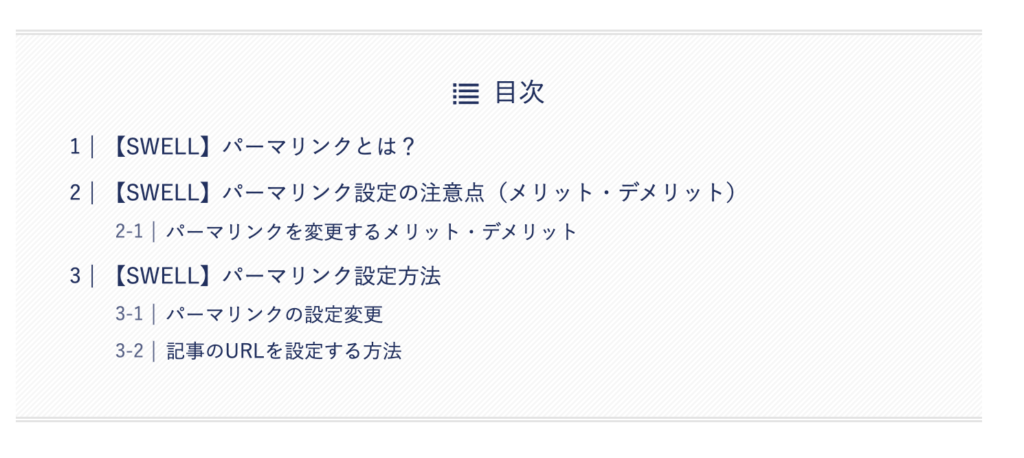
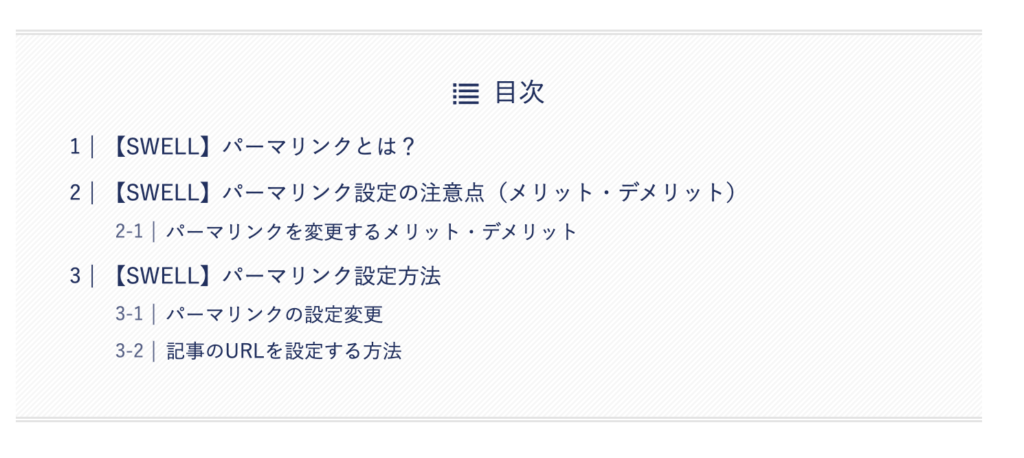
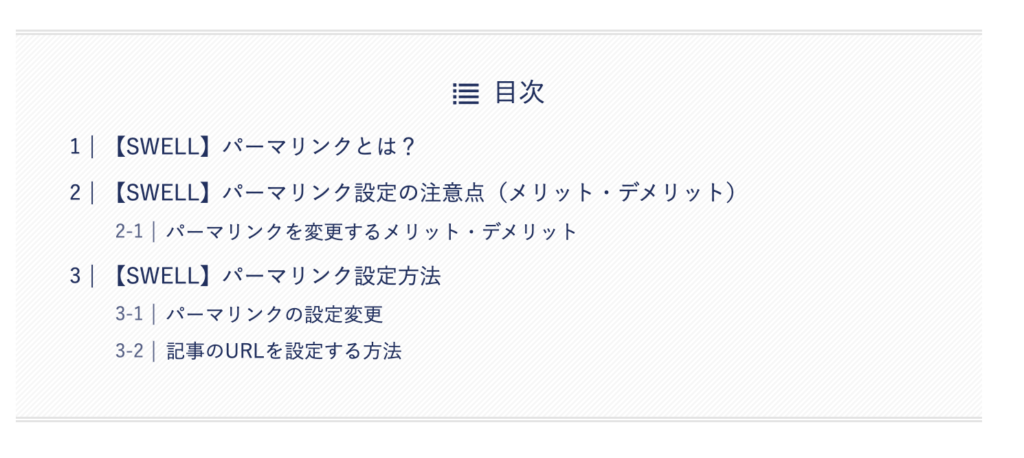
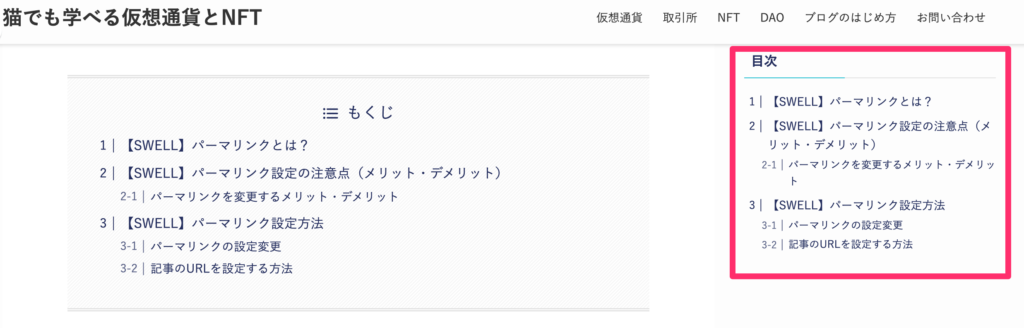
SWELLには次のような見出しに合わせた目次を自動で作ってくれる機能があります。

読者がブログを訪れたとき、ほとんどの人が全部の内容を読んでいません。お目当ての内容をさえ分かればいいので、そこだけを読む人が多いのです。自分のほしい情報がどこに書いてあるか目次は手がかりになります。
読者に優しい設計にしたいですよね。なので目次がある方が親切だと考えます。設定方法について紹介します。

目次があった方が記事の全体像が分かるので見やすい!
【SWELL】目次の設定方法
SWELLで目次を表示させる方法を伝えます。


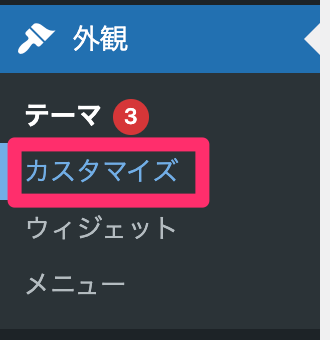
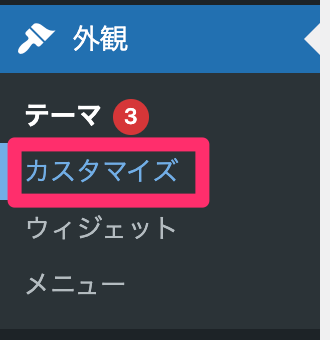
ワードプレイスの管理画面のサイドバーから「外観」→「カスタマイズ」と進んでください。




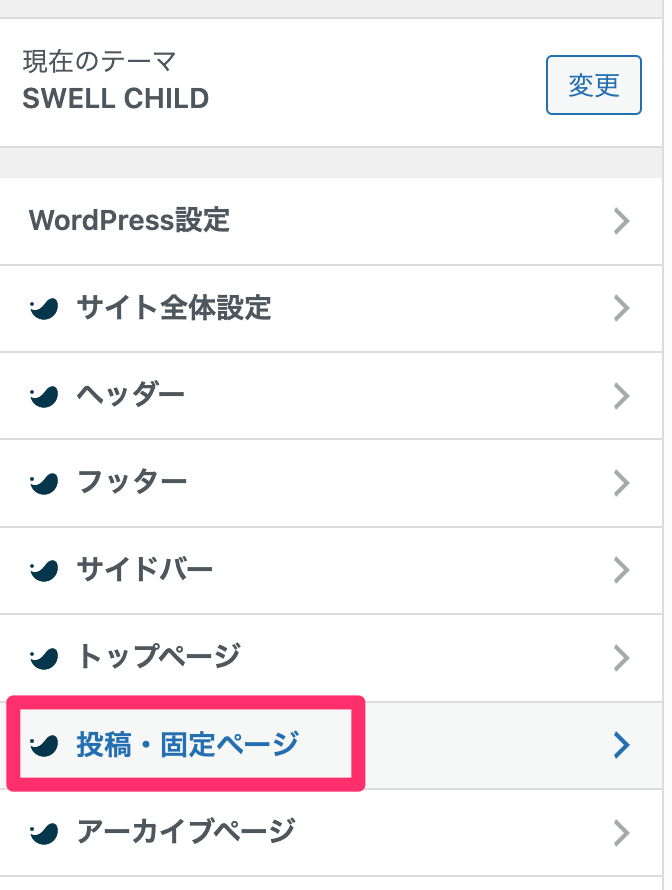
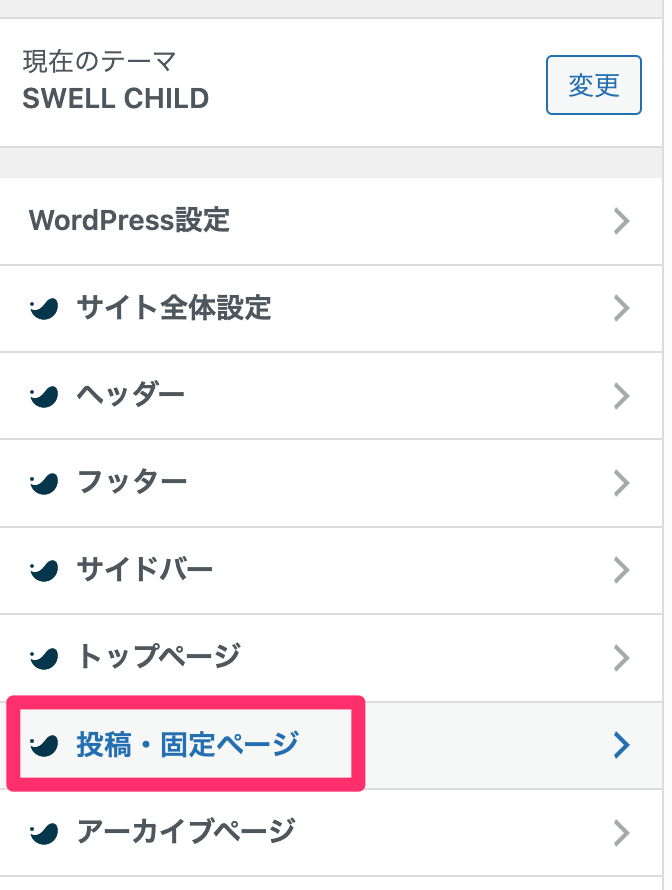
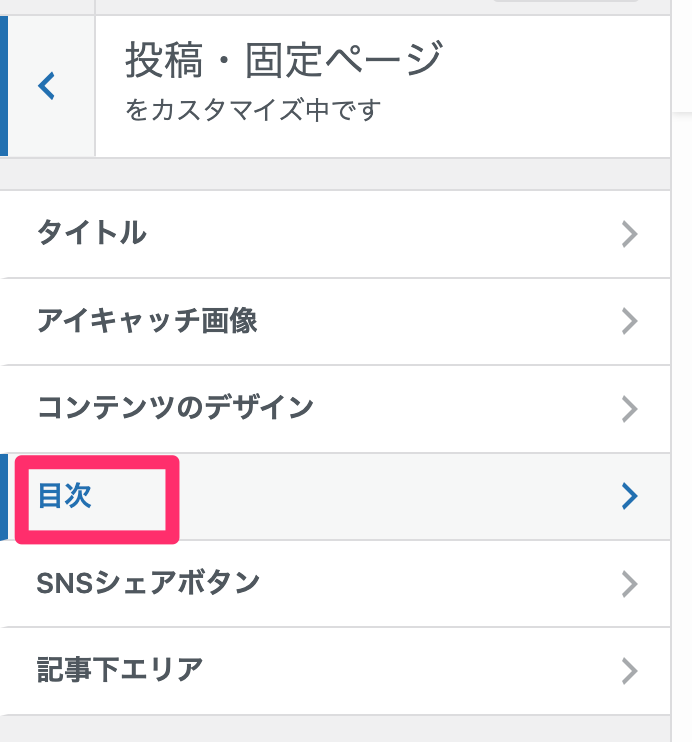
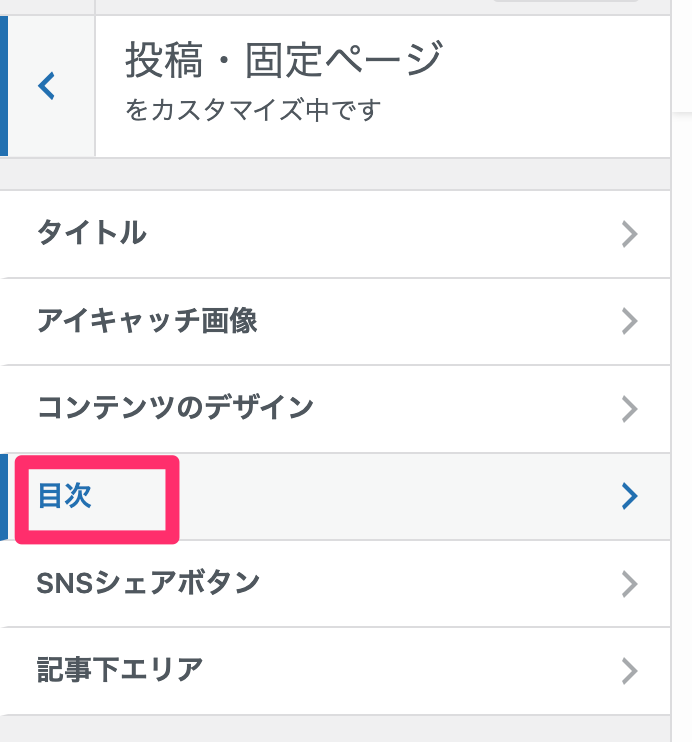
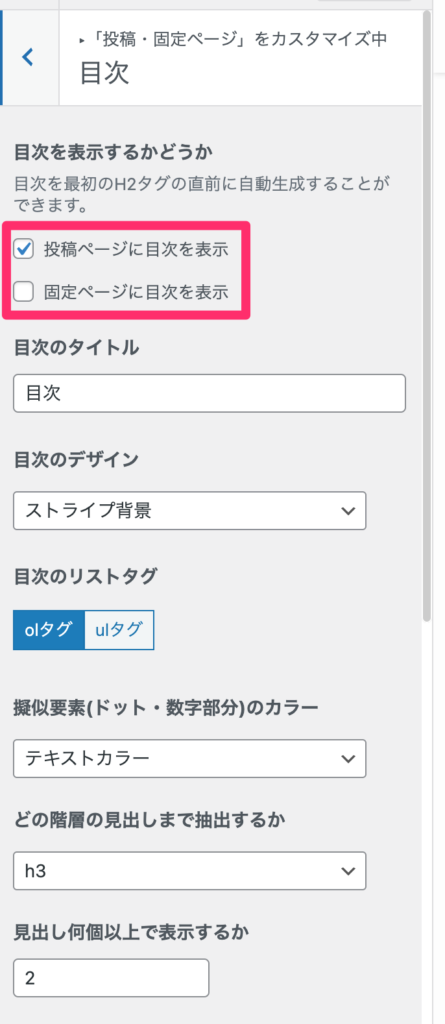
カスタマイザーの中にある「投稿・固定ページ」→「目次」を選択してください。


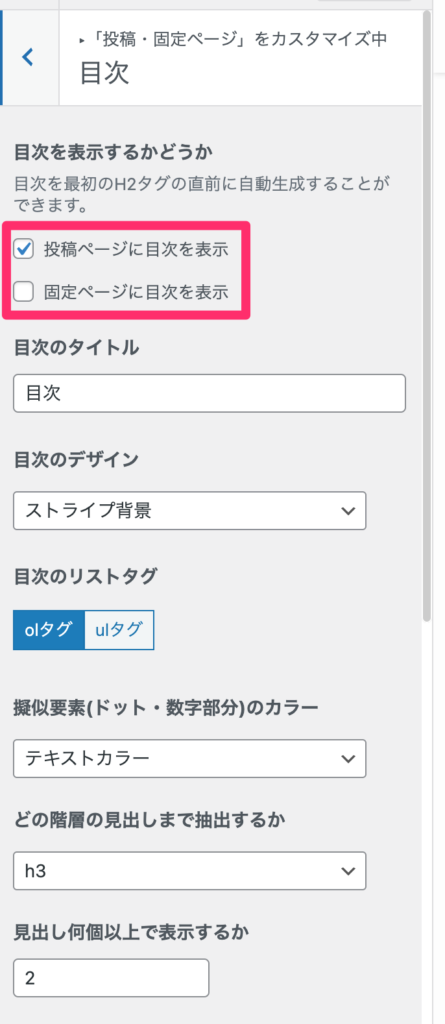
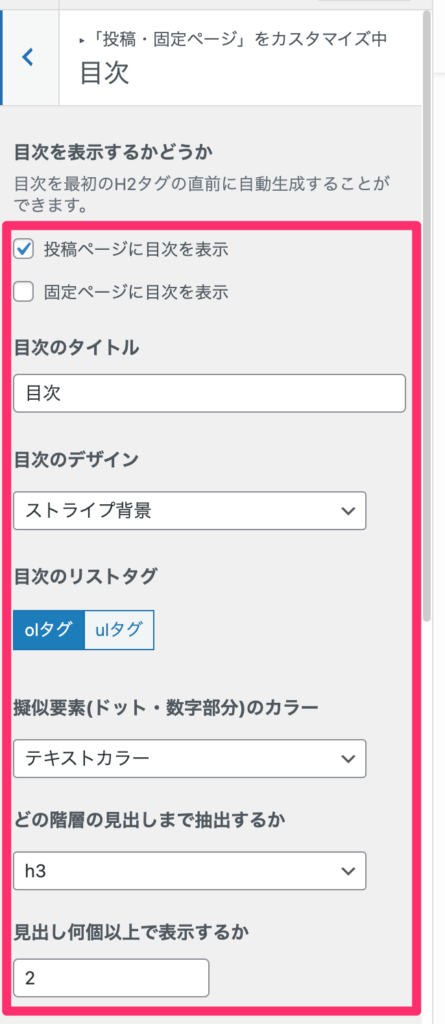
「目次を表示するかどうか」の欄があるので表示させたい場合はチェックを入れます。ぼくの場合は「投稿ページに目次を表示」にチェックを入れています。これだけで投稿記事に目次が表示されます。


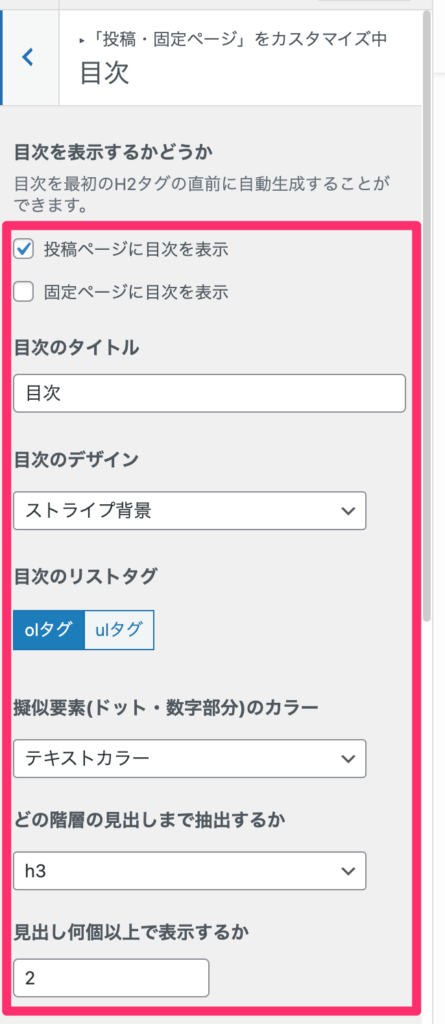
目次の詳細設定(必要に応じて設定)
表示させる場合のデザインや文言など細かい設定ができますので、見ていきます。特に詳細にこだわりがなければ、デフォルト設定のままで問題はありません。


- 目次を表示するかどうか
- 「投稿ページに目次を表示」する場合にチェックを入れる
- 「固定ページに目次を表示」する場合にチェックを入れる
- 目次のタイトル
- タイトルを自由に決められます。「もくじ」「モクジ」などに変えてみるのもいいですね
- 目次のデザイン
- 次の4種類から選べます。自分すきなデザインを選んでください
- シンプル、ボックス、上下ボーダー、ストライプ背景
- 目次のリストタグ
- 「olタグ」は見出しごとに「1, 2, 3」と番号で振られて目次が作られます
- 「ulタグ」は見出しごとの先頭に「・」や「└」が付与され目次が作られます
- 疑似要素(ドット・数字部分)のカラー
- カラーを「テキストカラー」「メインカラー」「カスタムカラー」から選択できます
- どの階層の見出しまで抽出するか
- 「h2、h3、h4、h5」と選択できます。個人的には多すぎず少なすぎないh3が丁度よいと感じます
- 見出し何個以上で表示するか
- 数字で選択します。個人的には2で問題ありません
- 目次の省略表示
- 目次が大きすぎると見るだけで大変です。設定した数よりも多くなった場合は「もっと見る」のような表示にして一部を折りたたむことができます
- 「指定の数を超えた分を省略する」「h3以下を省略する」「指定の数を超えた分 + h3以下を省略する」の3種類から選べます
- 「指定の数を超えた分を省略する」で問題ないと考えます。
- 項目が何個を超えると省略するか
- 個人差がありますが10〜15程度で良いと考えます
- 開くボタンのテキスト
- デフォルトのまま「もっと見る」で問題ありません
- 閉じるボタンのテキスト
- デフォルトのまま「折りたたむ」で問題ありません
- 目次広告の表示設定(※広告を表示する場合のみ設定が必要です)
- 目次広告の位置
- 「目次の前に設置する」「目次の後に設置する」から選べます
- 目次がなくても広告を表示するかどうか
- 「投稿ページで表示する」場合にチェックを入れる
- 「固定ページで表示する」場合にチェックを入れる
- 目次広告の位置



結構こまかく設定できるんだね!
記事ごとに目次の表示をON/OFFできる
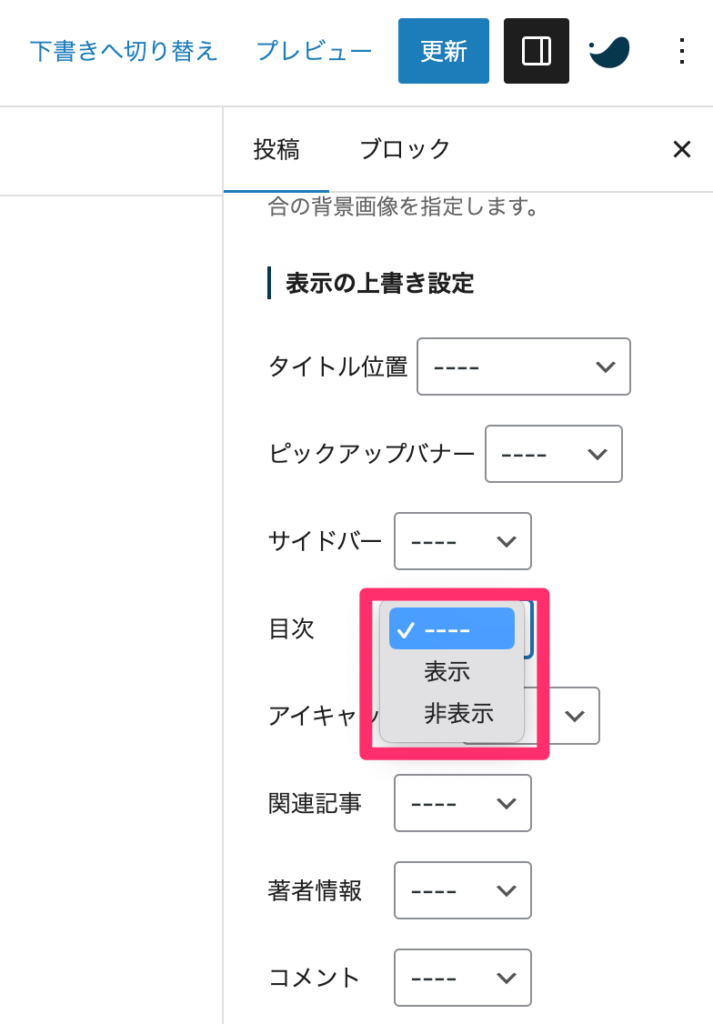
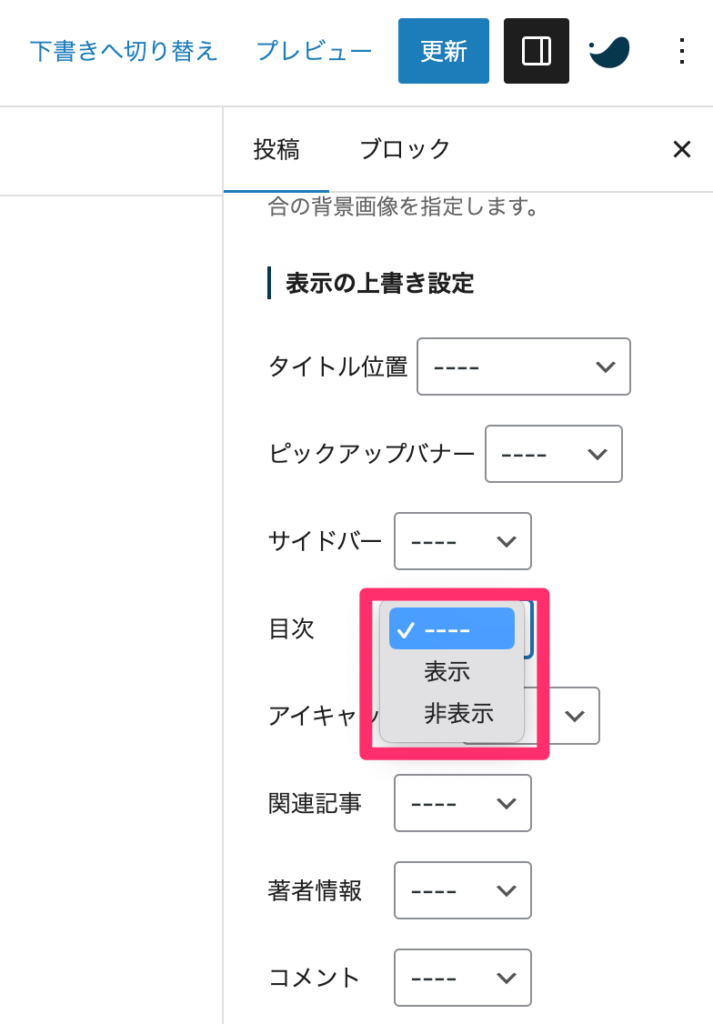
「この記事だけは目次を表示させたくない」または逆に、「この記事だけは目次を表示させたい」という場合に便利なのが、記事の投稿で設定できる目次の「表示」「非表示」です。


対象の記事の編集画面で「投稿」→「目次」の欄から「表示」「非表示」を選択できます。「—-」を選択した場合は、デフォルト設定になります。つまり先程のカスタマイズで設定した内容で目次が表示/非表示が切り替わります。
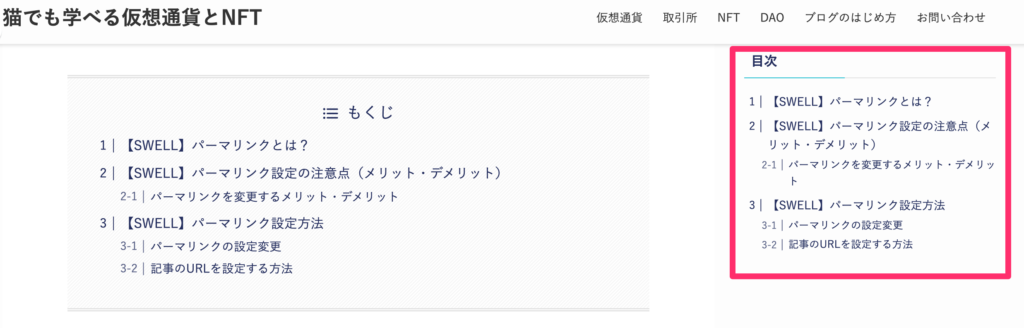
【SWELL】目次をサイドバーに表示させる方法
サイドバーに表示させる方法があります。記事を読んでいる途中で、次の見出しに移りたいときに便利です。


設定はとっても簡単です。


ワードプレイスの管理画面のサイドバーから「外観」→「ウィジェット」と進んでください。


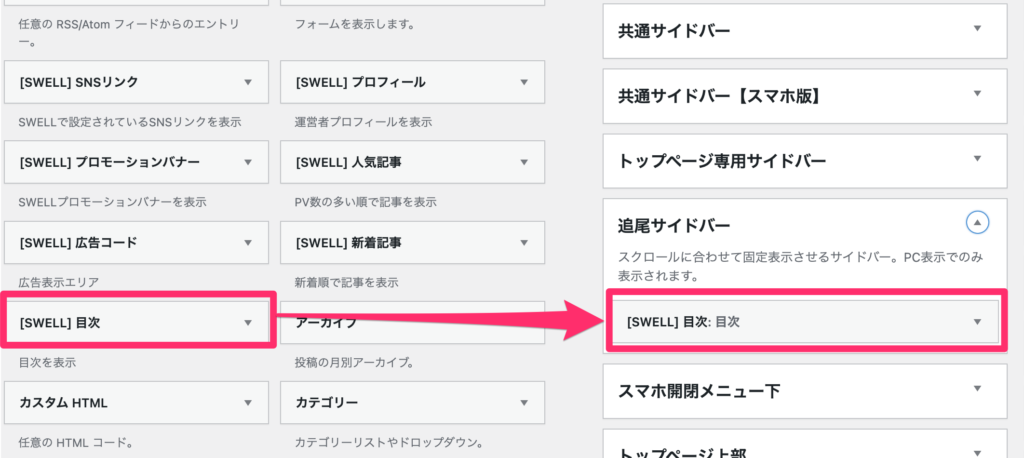
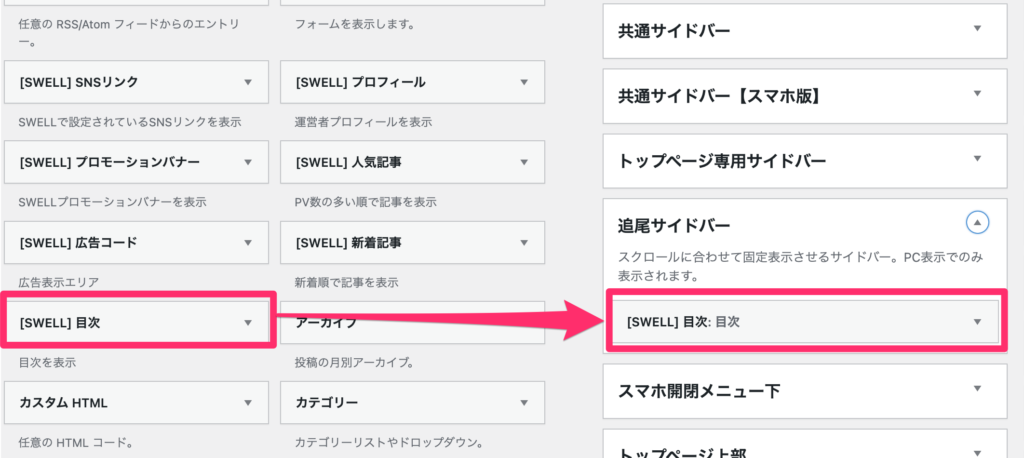
ウィジェットを開いたら「追尾サイドバー」に「[SWELL]目次」を設定します。マウスを使って「ドラッグ・アンド・ドロップ」で設定できます。
これでサイドバーに目次が表示されます。



とっても簡単だった!
【SWELL】まとめ
- 目次の設定は、カスタマイザーの中にある「投稿・固定ページ」→「目次」から設定できる
- サイドバーに目次を設定したい場合は、ウィジェットにある「追尾サイドバー」に「[SWELL]目次」を追加すれば表示される



